1. Project Selection
The goal of our UX Fundamentals class is to take a project from initial idea to clickable prototype. The project can be a real-life challenge, an app idea, or a website idea. If you don’t have a project in mind we have sample projects to choose from.
2. User Research
Once students select their project ideas, it is time for the meat and potatoes of UX, user research. Students group together in class and take turns interviewing each other on their respective app/site projects. This user research is supplemented with additional research done outside of class.



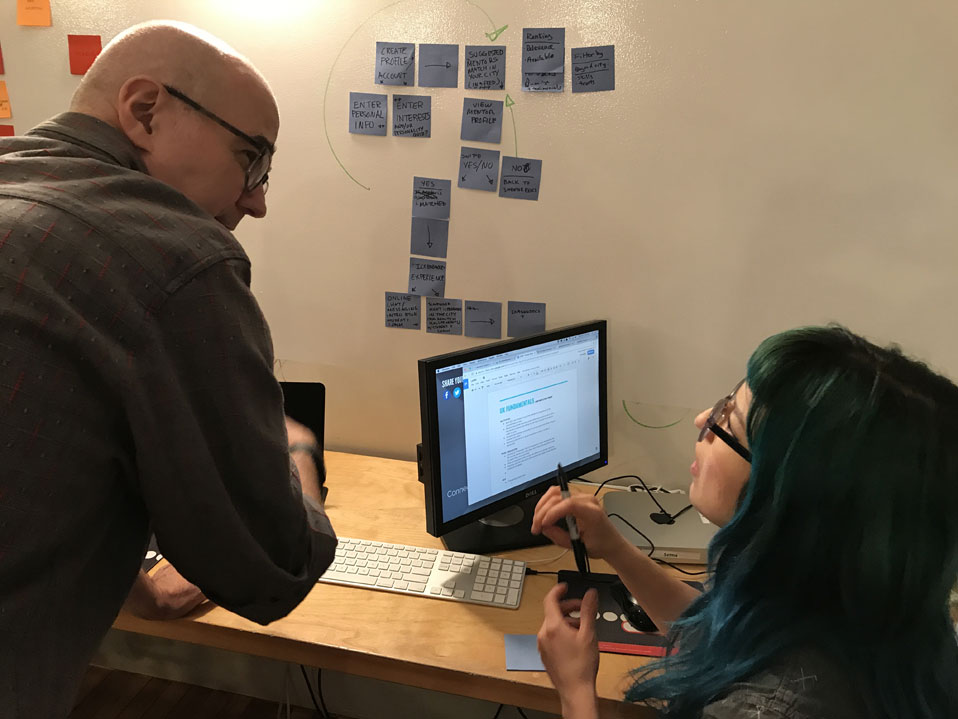
3. Building User Flows
After implementing the results of user research, students go ahead with their project ideas based on the research. They create journey maps for their users, and user flows for their project.



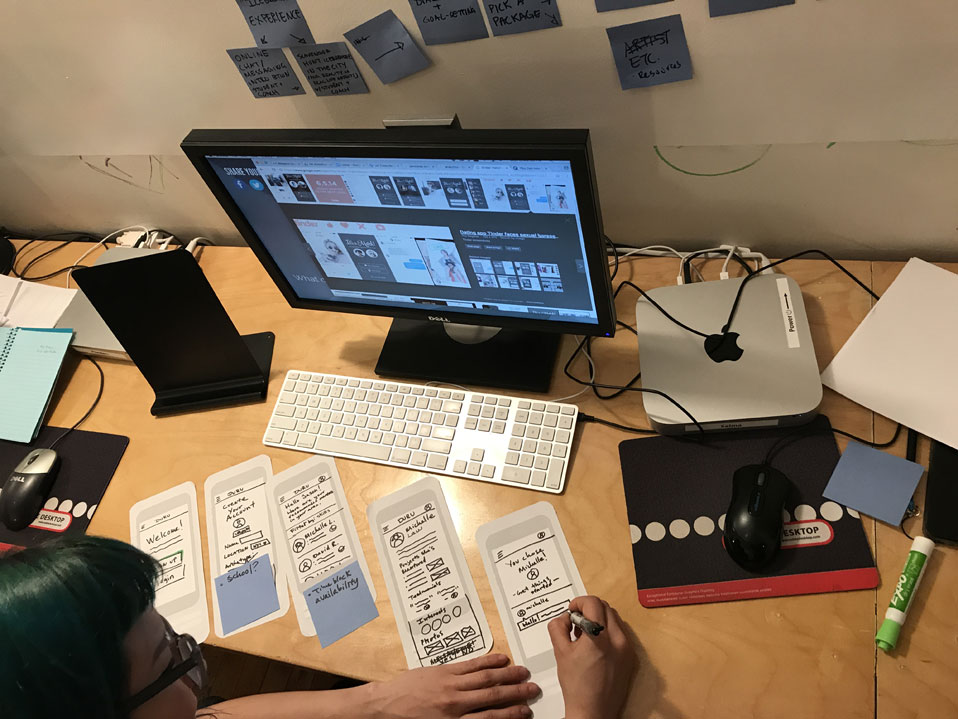
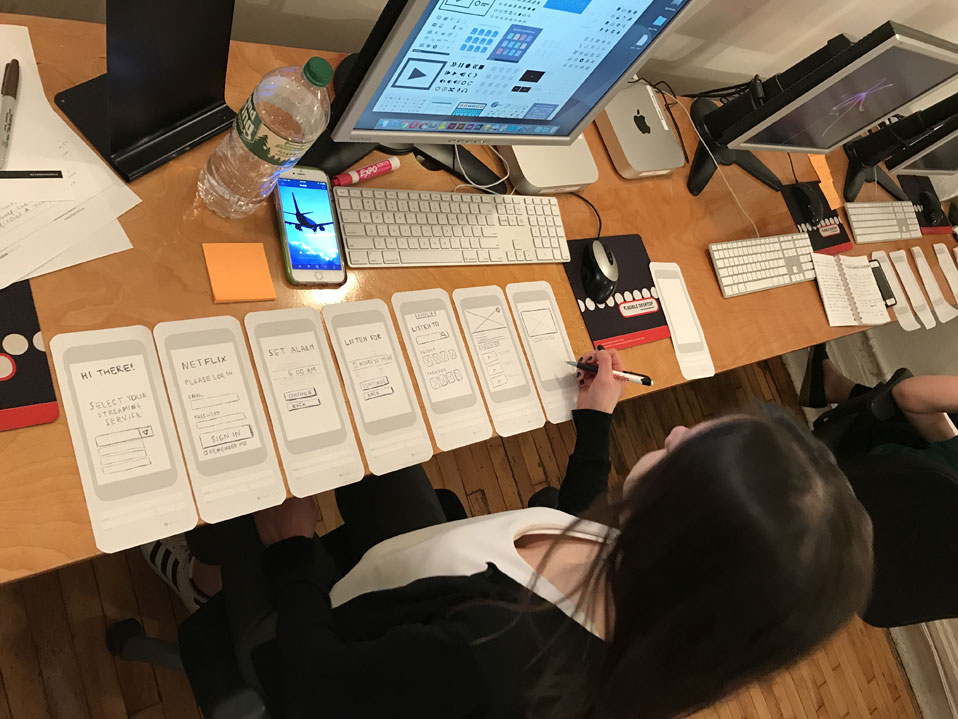
4. Sketching
The next step is to sketch out wireframes based on the user flows.


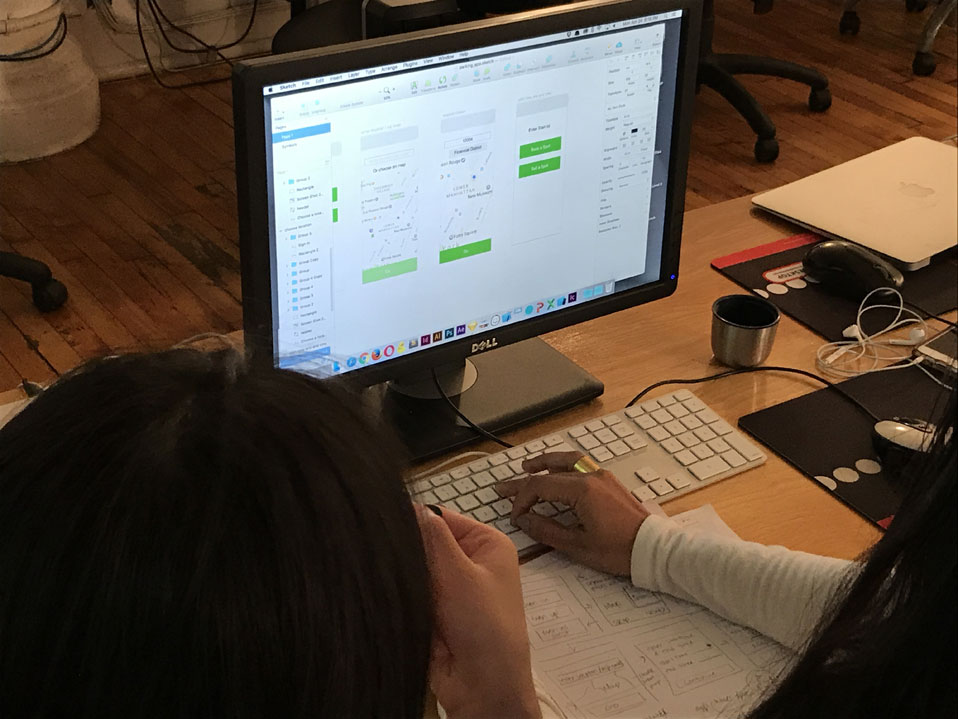
5. Use Sketch and InVision to Create Clickable Prototypes
Learn/use Sketch to digitally create mock up wireframes and add some fidelity. Use InVision to create clickable prototypes that will be used for User Testing.




6. User Testing
Test your prototype on other students in class. Groups of three take turns being test subjects, interviewers, and note-takers. For homework, test your prototype on 1–5 target users.



7. Iterate on the Prototype and Further User Testing
Based on the user testing results, modify the prototype and test again. For homework, finish prototype and prepare case study, if possible, for final presentation.



8. Final Project Presentation
Present your project as a case study. Explain the idea, the user research, the development process, user testing, and modifications based on that testing. Demonstrate the final clickable prototype.