Explore useful Sublime Text Coding tips and learn how these tips are applied in hands-on coding classes and bootcamps offered by Noble Desktop. These classes can help you dive deeper into front-end web development, full-stack web development, or simply learn coding tips and tricks with Emmet, Sass, and Sublime Text.
Key Insights
- Emmet is a required tool for certain keystrokes in Sublime Text.
- Noble Desktop offers a guide for installing Sublime Text Enhancements.
- Sublime Text Coding tips are covered in Noble Desktop's hands-on coding classes and bootcamps.
- Courses offered include 'Coding Tips and Tricks: Emmet, Sass, and Sublime Text'.
- Certificates can be pursued in 'Front-End Web Development' and 'Full-Stack Web Development'.
- Noble Desktop also offers a wide range of web development certificate programs and courses/bootcamps.
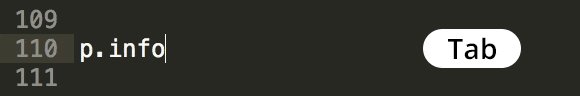
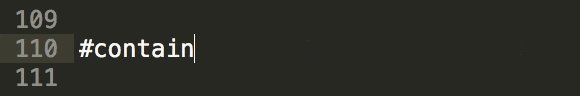
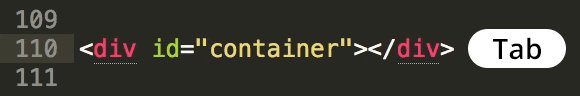
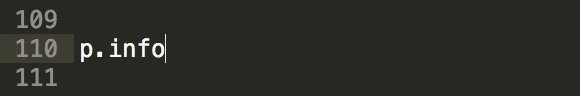
You can create a tag with a class or ID. For example, if you type p.info and hit Tab, Emmet expands p.info to <p class="info"></p>. If you omit the tag, Emmet will choose an appropriate tag (based on the parent tag). For example, if you type #container and hit Tab, Emmet expands #container to <div id="container"></div>.

Note: This keystroke requires Emmet to be installed in Sublime Text. For instructions on how to install Emmet, download our Sublime Text Enhancements Installation Guide.
Learn more Sublime Text Coding Tips. These coding tips are covered in our hands-on coding classes and bootcamps in NYC.


