Discover the art and science of using channels to make selections with this in-depth exercise, perfect for those seeking to refine their skills in Adobe programs. You'll also learn how to download and install class files, refine the selection with the History Brush, and even improve the shoulder/neck area of an image.
Key Insights
- The tutorial provides comprehensive instructions on how to use channels to make selections—an essential technique for professional graphic designers.
- Readers can learn how to download and install class files from Noble Desktop, allowing them to follow along with the tutorial.
- The tutorial offers insights into the process of refining a selection with the History Brush tool, a key function in Adobe Photoshop.
- Specifically, the tutorial teaches how to improve the shoulder/neck area of an image, a common challenge in professional photo editing.
- Additionally, the guide provides information about various Adobe classes and certificates offered by Noble Desktop, for those interested in further enhancing their design skills.
Topics: Making a selection using Channels & Curves, Refining the selection with the History Brush, Refining the hair mask
Exercise Preview

Photo courtesy of istockphoto, ianmcdonnell, Image #8884668
Exercise Overview
In this exercise, you’ll learn how to use channels to make selections. This technique is part science and part art, so it’s hard to give concrete instructions that will give the exact same result every time. Some steps will require your judgment of what to paint and what not to. We’ll guide you through the process the best we can, but when it comes to painting and making subtle adjustments, the more thought and effort you put into it, the better your result will be. Mastering these techniques requires practice and experimentation!
These instructions tell you how to install the class files you’ll need to go through the exercise.
Downloading & Installing Class Files
- Navigate to the Desktop.
- Create a new folder called Class Files (this is where you’ll put the files after they have been downloaded).
- Go to nobledesktop.com/download
- Enter the code hair-1702-07
- If you haven’t already, click Start Download.
- After the .zip file has finished downloading, be sure to unzip the file if it hasn’t been done for you. You should end up with a Hair the Seminar folder.
- Drag the downloaded folder into the Class Files folder you just made. These are the files you will use while going through the workbook.
- If you still have the downloaded .zip file, you can delete that. That’s it! Enjoy.
Putting Our Image onto the New Backgrounds
-
Launch Photoshop.
-
Go to File > Open and:
- Navigate into Desktop > Class Files > Hair the Seminar.
- Open Hair2_backgrounds.tif.
-
In the Layers panel (Window > Layers) notice there are a few layers. We’ll be trying out our person on these backgrounds. Let’s bring our person into this file.
-
Make sure the top layer (Beach) is selected. We do this because when we import the photo of our person, it will be placed on top of the currently selected layer.
-
Go to File > Open and:
- Navigate into Desktop > Class Files > Hair the Seminar.
- Open messy_iStock_000008884668_ianmcdonnell.jpg.
-
There’s only one layer (the Background layer) in this file, so choose Layer > Duplicate Layer.
-
From the Document menu choose Hair2_backgrounds.tif.
-
Click OK.
-
Close this file (messy_iStock_000008884668_ianmcdonnell.jpg).
-
You should now be back in Hair2_backgrounds.tif.
-
In the Layers panel the top layer should be the guy’s photo. It’s currently named Background which is no longer appropriate. Double–click the name and rename it original.
-
We’re going to work on a copy of the original, so with the original layer selected, hit Cmd–J (Mac) or Ctrl–J (Windows) to duplicate the layer.
-
Rename the new layer by double–clicking on the original copy layer name and change it to silo.
-
Hide the original layer by clicking on its eye icon.
-
Make sure the silo layer is selected before continuing.
Creating & Refining a Selection Using Channels
-
Open the Channels panel (Window > Channels).
-
Click on each of the three color channels (Red, Green, and Blue). As you look at each channel think of black and white as being selected or deselected. We want high contrast between the hair and background for creating this selection.
The Blue and Green channels are clearly better than the Red, but the Green channel is probably better because the neck area of the Blue channel is a bit too dark and the dots in the background are more pronounced. We’ll use the Green channel instead.
-
To duplicate this channel, drag the Green channel down to the Create new channel button at the bottom of the Channels panel.
-
Double–click on the name Green copy and rename the channel hair.
-
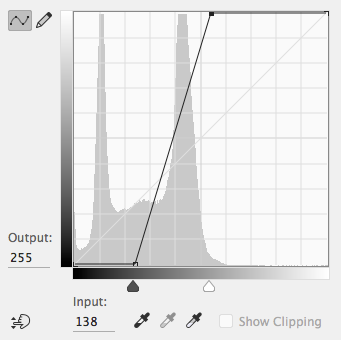
This channel will need some work before it will be good enough to create a usable selection for us. First we will increase the contrast and try to get closer to white and black (the grays will be partially selected). With the hair channel still selected press Cmd–M (Mac) or Ctrl–M (Windows) or choose Image > Adjustments > Curves.
-
Drag the black point slider to the right until Input is about 61. Notice the darks becoming darker.
-
Drag the white point slider to the left until Input is about 138. Notice the highlights getting lighter. The final curve should look like this:

-
Uncheck and re-check Preview to see the change. The shadow in the background around the neck becomes too dark, which will make it hard to select, but we’ll fix that next.
-
Click OK.
Refining the Channel Using the History Brush
-
Let’s fix the dark area around the neck. Go to Window > History.
-
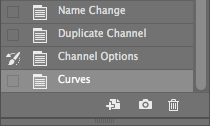
To undo the neck area parts we don’t like, we need to set the source of the History Brush to an older history state before the curves adjustment. Directly above the Curves action, click on the box to the left of Channel Options (as shown below) to set it as the source:

NOTE: It’s important that the Curves state is still selected (highlighted), but the source
 is checked on next to Channel Options.
is checked on next to Channel Options. -
Select the History Brush tool
 .
. -
In the Options bar at the top of the screen choose a round brush about 90 px in size.
-
Set the brush’s Hardness to 50%.
-
Zoom in on the area around his neck.
-
Brush around the neck to remove the dark shadow (mostly it’s above the shoulder to the right of the neck that needs help).

Photo courtesy of istockphoto, ianmcdonnell, Image #8884668
-
Let’s fill in his face with black. Select the Brush tool.
-
Set the Foreground color to Black.
-
Once again choose a round brush about 90 px in size.
-
Set the brush’s Hardness to 50%.
-
In the Options bar at the top of the screen, set both Opacity and Flow to 100%.
-
What we’re trying to do here is define the areas we want selected (with black) and the areas we don’t want selected (with white). Brush black over his face, neck, and the interior of his hair.
-
You’ll need to darken some parts of his hair (like the large spike at the top of his head). Make the brush smaller by hitting the left bracket [ key. Use your own judgment as to how much you should paint black. Just block out the main areas, and don’t worry about painting in specific small hair areas.
-
When done you should have something that looks close to this:

-
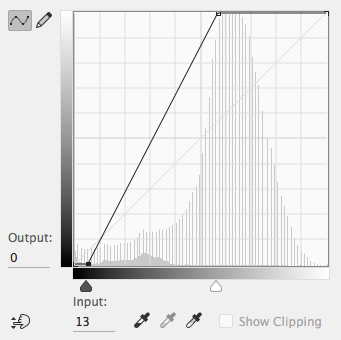
We need to further adjust the contrast to try to push the gray background to white. Hit Cmd–M (Mac) or Ctrl–M (Windows) to do a Curves adjustment.
-
Drag the white point to the left to about Input: 145.
-
Drag the black point slightly to the right to about Input: 13. The final curve should look something like this:

-
Click OK.
-
On the right side there’s a fairly large arc of hair that is now missing detail after that curve adjustment. Let’s bring back some of the detail. Go to the History panel (Window > History).
-
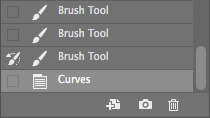
Directly above the Curves action, click on the box to the left of Brush Tool (as shown below) to set it as the source:

NOTE: It’s important that the Curves state is still selected (highlighted), but the source is checked on next to Brush Tool.
-
Select the History Brush tool.
-
Adjust your brush size as needed and paint over the arc of hair shown below:

Improving the Shoulder/Neck Area
-
The neck and shoulders area has a lot of dark gray, so let’s lighten that. Hit Cmd–M (Mac) or Ctrl–M (Windows) to do a Curves adjustment.
-
Drag the white point to the left until the gray background areas along the shoulders turn mostly white, around Input: 59. Focus your attention on the area around the neck, without paying attention to the rest of the hair (which will look bad).
-
Click OK.
-
We’ll use the History Brush to help us again. Open the History panel.
-
We’re going to do something different than we’ve previously done in this exercise. The change we made is only good for the area around the neck. It’s not good for most of the image. So step back one history state by clicking on the last History Brush tool state. Do not check the source icon, click on the state so that line is highlighted! The photo should now appear as it did before we applied the curve adjustment.
-
Next to the bottommost Curves state, click the source box so the History panel looks like this:

Notice that we’re on the second to last history state, but the last history state is the source. It’s like we’re painting back to the future. Trippy!
-
Select the History Brush tool.
-
Brush around the left and right sides of the neck, and it should remove most of the gray (but not quite all when it gets close to the neck on the right side).
-
Select the Brush tool
 .
. -
Hit the X key to set the foreground color to white.
-
Remove any remaining gray from the background that we don’t want, such as the gray around the neck as well as all the background dots. Be careful when you get close to the hair and resize the brush as needed.
-
You should end up with something like this:

Turning the Channel into a Selection & Masking a Layer
-
Hit Cmd–0 (Mac) or Ctrl–0 (Windows) (View > Fit on Screen) to view the whole image.
-
Let’s turn our channel into a selection. In the Channels panel, hold Cmd (Mac) or Ctrl (Windows) and click on the hair channel. It should turn into a selection (marching ants in the document).
-
Click on the RGB composite channel to switch to it.
-
The hair channel should no longer be visible, but if it is, click the eye next to it to hide it.
-
In the Layers panel make sure the silo layer is still selected.
-
At the bottom of the Layers panel click the Add layer mask button.
-
Depending on what your Photoshop channel settings were, you may have hidden the guy instead of hiding the background. The mask should still be selected, so if the guy is missing (you only see the background) then invert the mask by hitting Cmd–I (Mac) or Ctrl–I (Windows) or choose Image > Adjustments > Invert.
-
Check it out… Our guy’s in shock that he’s now on the beach! The selection isn’t too bad. Let’s see it on other backgrounds. Hide the Beach layer by clicking its eye.
-
He looks about the same quality on the bricks. Now let’s see him on a solid black background. Hide the Bricks layer by clicking its eye.
Hmm. The black background is not as forgiving and the hair doesn’t look as good. Let’s refine the mask.
- Show the Bricks layer (click in the empty box where the eye should be).
-
Also show the Beach layer again.
Refining the Mask
-
Make sure the silo layer’s mask thumbnail is still selected.
-
Refine Mask works like Refine Edge, but is used to edit masks.
To access the older Refine Mask (instead of the newer Select and Mask), hold Shift and choose Select > Select and Mask. (If you’re using an older version of Photoshop and see Refine Mask in the Select menu, you do not have to hold Shift.)
-
At the top of the Refine Edge dialog, click on the thumbnail to the right of View.
-
In the menu that appears, double–click on the On Layers (L) option to choose it.
-
Set Radius to 1.
-
Check on Smart Radius. The edges should appear softer and a bit more natural looking.
-
Leave the dialog open and zoom in on the photo.
-
Hit the left bracket [ key to get to a small brush.
-
Paint over the edges of some of the hair to refine parts you think need help. You don’t have to paint over all the edges like we did in the previous exercise. This result will also be better because we’re starting with a better initial selection and only using this to fix a few areas.
-
When you’re done, click OK.
-
Once you are satisfied with the changes, choose View > Fit on Screen to view the whole image.
- Let’s check him again on a different background. In the Layers panel, hide the Beach layer (so he’s on the brick background).
-
There may be parts you think still need work, so clean up the mask as necessary, keeping in mind to paint with Black to hide areas or White to reveal areas of the original image.
Learn Adobe Apps & More at Noble Desktop
Explore the power of Photoshop in Noble Desktop’s Adobe Photoshop courses:
- Master Adobe’s design tools (Photoshop, InDesign, and Illustrator) and build a design portfolio in our graphic design classes in NYC.
- Improve your Photoshop retouching skills and learn Lightroom in our Photo Retouching Certificate.
- Learn to take better photographs, professional studio photography/lighting techniques, and much more in Noble Desktop’s photography classes in NYC.


