In this book you’ll take your CSS skills to the next level. You’ll expand your knowledge of what CSS can do, enabling you to make more visually interesting and better coded webpages. You’ll take control over the layout of your webpages by learning about an alternate box-model called border-box, start using vector graphics (SVG), and create visual effects such as CSS gradients, shadows, transparent colors (with RGBA), and more. You’ll gain a deeper understanding of how positioning works (relative, absolute, fixed), target elements with advanced CSS selectors, and learn the power of CSS variables. You’ll better optimize your pages with responsive images using CSS media queries, img srcset, and the pixture element. This course workbook can be completed in any code editor.
Includes Downloadable Class Files (works on Mac & PC)
ISBN: 978-1-941333-56-3
Setup & Introduction
Downloading the Class Files
Before You Begin
- Choosing a code editor to work in
- Supported browsers
- Recommended software
- Installing packages into Sublime Text to boost functionality
- Installing & using the iOS Simulator (Mac Only)
Section 1
Setting Up: Do This Before Other Exercises!
- Setting up your class files
Normalize.css, Default Box Model, & More
- Using normalize.css
- Grouping CSS selectors using a comma separator
- Fluid, hi-res images
- Constraining the width of content
- Visualizing the box model (margin, padding, and border) in Chrome’s DevTools
- Fixing spacing issues around images
- CSS shorthand for the background property
Font-Weight, Font-Style, & Unitless Line-Height
- Adding custom web fonts from Google Fonts
- Using font-weight & font-style
- Unitless line-height
Box Model: Content-Box vs. Border-Box
- How border-box is different than content-box
- Best practice for applying border-box to everything
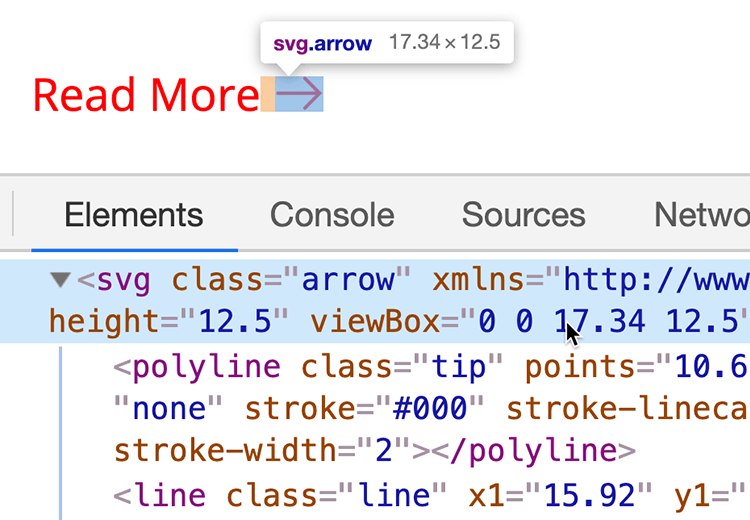
Intro to SVG (Scalable Vector Graphics)
- Adding SVG to a webpage
- Sizing SVG
- Web Servers: Configuring a .htaccess file for SVG & gzip
Section 2
Embedding SVG
- Embedding SVG (instead of linking)
- Styling SVG using CSS ,
- Using currentColor
SVG Sprites
- Defining the SVG sprite
- Using a sprite
- Styling sprites
CSS Position Property
- The static value & the normal document flow
- The relative value
- The absolute value
- The dynamic duo: relative parent, absolute child
- The fixed value
Creating a Fixed Navbar & RGBA Color
- Creating a fixed navbar on wider screens
- RGBA color
Section 3
CSS Background Gradients & Gradient Patterns
- CSS background gradients
- Creating a striped background using gradients
Multiple Backgrounds & Viewport Sizing Units (vw)
- Multiple backgrounds on a single element
- Colorizing a photo by overlaying a transparent gradient
- Using viewport sizing units (vw)
Creating Columns with Inline-Block & Calc()
- Displaying content as columns using inline-block
- Using CSS calc()
CSS Variables (Custom Properties)
- Defining & using CSS variables
- The power of inheritance
Section 4
Relational Selectors
- Adjacent selectors
- Using first-child & last-child
- Using first-of-type
- Using nth-child
- Direct child/descendant selectors
Pseudo-Elements & the Content Property
- Using pseudo-elements
- The content property
- Seeing pseudo-elements in Chrome’s DevTools
Attribute Selectors
- Adding link icons with attribute selectors
- “Ends with” attribute selector
- “Begins with” attribute selector
- “Contains” attribute selector
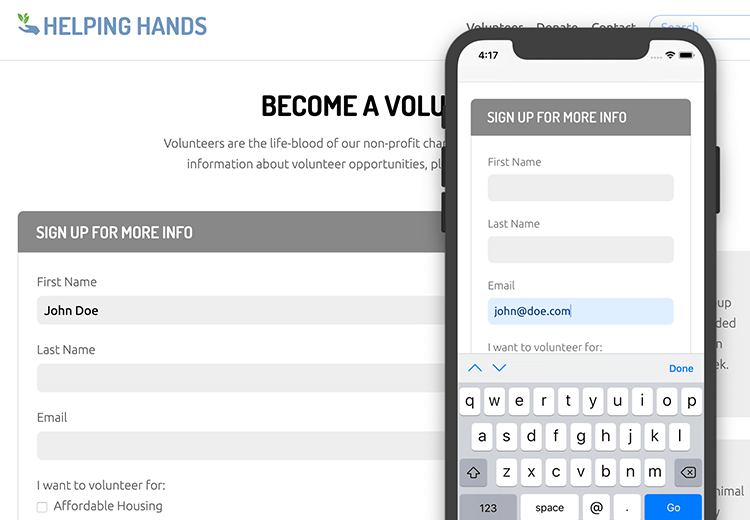
Styling Forms with Attribute Selectors
- Styling form elements
- Targeting inputs with attribute selectors
- The ::placeholder pseudo element
Relative Sizes: Em and Rem
- Em units
- Rem units
Section 5
Flix: Creating a Scrollable Area
- Creating a horizontal scrollable area
- Optimizing the scrolling for iOS touch devices
Flix: Media Queries for Retina/HiDPI Graphics
- Using media queries to load hi-res images for Retina/HiDPI displays
Responsive Images
- Img srcset
- The picture element
Off-Screen Side Nav Using Only CSS
- Responsive off-screen navigation
- Toggling the navigation with a checkbox
- CSS transitions
Section 6
Box-Shadow, Text-Shadow, & Z-Index
- Using the CSS box-shadow property
- Changing an element’s default stack order with position and z-index
- Inset shadows
- Adding drop shadows to text with CSS text-shadow
- Layering multiple text-shadows for a detached outline effect
Hiding & Showing: Display, Visibility, & Opacity
- Removing an element from the normal document flow with display: none
- Hiding/showing elements with visibility
- Hiding/showing elements with opacity
- How display, visibility, & opacity differ
CSS Transitions
- Transition-property & transition-duration
- Transition shorthand & the all keyword
- Transitioning position coordinates
- Adding easing with transition-timing-function
- Custom easing with Ceaser
CSS Transforms with Transitions
- Testing transforms using the DevTools
- Adding a scale transform & transitioning it
- Transform origin
- Rotate & skew transforms
- Using the translate transform to nudge elements
Bonus Material
Slide-Down Top Nav Using Only CSS
- Creating a slide-down menu
- Making the logo & menu button slide down with the page content
Clearing Floats: Overflow Hidden & Clearfix
- Using overflow hidden to clear floats
- Using clearfix to clear floats ,
Reference Material
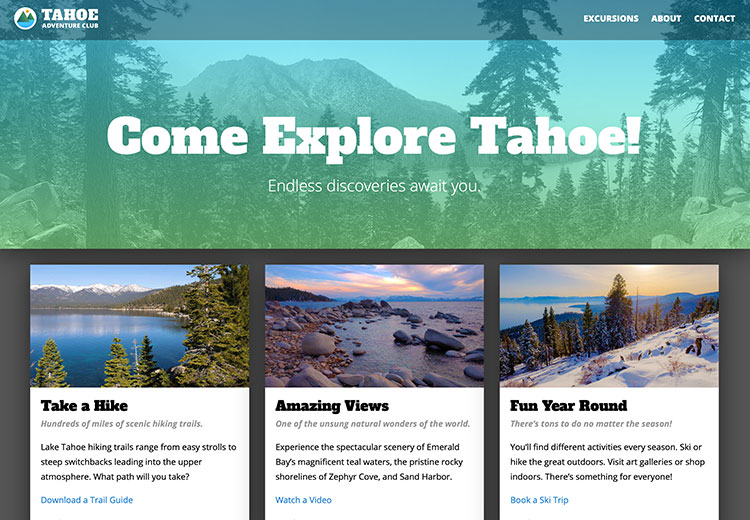
Examples of What You Learn



Why Our Books Are Unique
Our books are packed with step-by-step exercises that walk you through projects. You’ll learn by doing exercises, not reading long explanations. The goal is to give you hands-on practice with the program, getting you started quickly with the things that are most important for real life work.


