You write HTML and CSS code to create webpages. In this book we’ll introduce you to what HTML and CSS are and how to code. Using HTML, you’ll learn how to create webpages with text, images, and more. With CSS you’ll style the content, create centered page layouts, add background images, style navigation, and make the page responsive so it adapts to various screen sizes using media queries. To make the site go live you’ll upload files via FTP. We provide you with prepared content (text and images) so you can focus on the coding. In this training you’ll get hands-on practice coding websites from scratch, all the way through uploading to make the site live. This course workbook can be completed in any code editor.
Includes Downloadable Class Files (works on Mac & PC)
ISBN: 978-1-941333-54-9
Setup & Introduction
Downloading the Class Files
Website Fundamentals
- What are HTML & CSS?
- The structure of an HTML tag
- Graphic file formats (JPEG, PNG, GIF, & SVG)
- File naming conventions
HTML vs. XHTML Syntax
- Differences between HTML & XHTML syntax
Before You Begin
- Downloading the latest web browsers
- Choosing a code editor to work in
- Setting up Sublime Text
Section 1
Setting Up: Do This Before Other Exercises!
- Setting up your class files
Coding Basics: Intro to HTML Syntax
- The HTML, head, title, & body tags
- Headings, paragraphs, & lists
- The strong & em tags
- The doctype
- The lang attribute
- The meta tag & the unicode character set
Coding Links: Absolute & Relative URLs
- Anchor tags & hrefs
- Linking to other websites
- Linking to pages within a website
- Opening a link in a new browser window/tab
Adding Images
- The break tag
- The image tag & source attribute
- Using the width, height, & alt attributes
- Using horizontal rules
Intro to Cascading Style Sheets (CSS)
- The style tag
- Tag selectors
- The font-size, font-family, color, & line-height properties
- Hexadecimal color codes
Section 2
CSS Class Selectors
- The class attribute
- CSS class selectors
- The span tag
- CSS opacity
Div Tags, ID Selectors, & Basic Page Formatting
- Dividing up content with the div tag
- Assigning IDs to divs
- Setting width & max-width
- CSS background-color
- Adding padding inside a div
- Centering content
- CSS borders
- CSS shorthand & the DRY principle
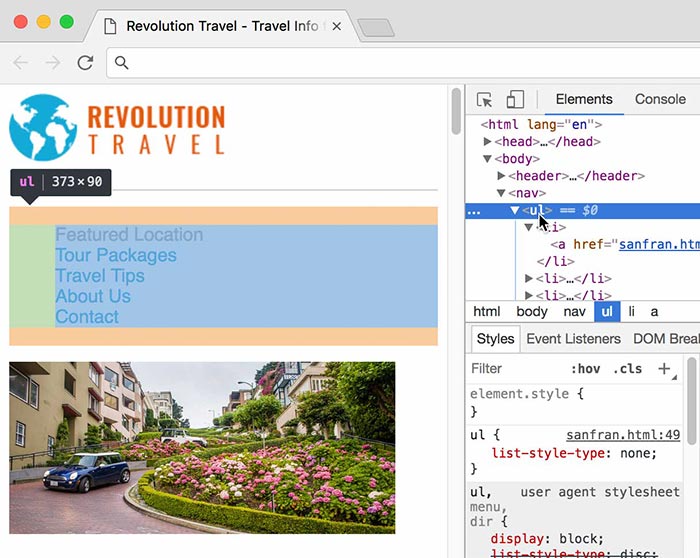
Using Browser Developer Tools
- Opening the DevTools in Chrome
- Editing HTML in the DevTools Elements panel
- Enabling, disabling, & editing CSS in the DevTools
- Using DevTools to fine-tune your CSS
- Hexadecimal shorthand
HTML Semantic Elements & Validating HTML
- The outline algorithm
- The header, nav, aside, & footer elements
- Understanding articles & sections
- The main element
- The figure & figcaption elements
- Checking for errors: validating your code
Section 3
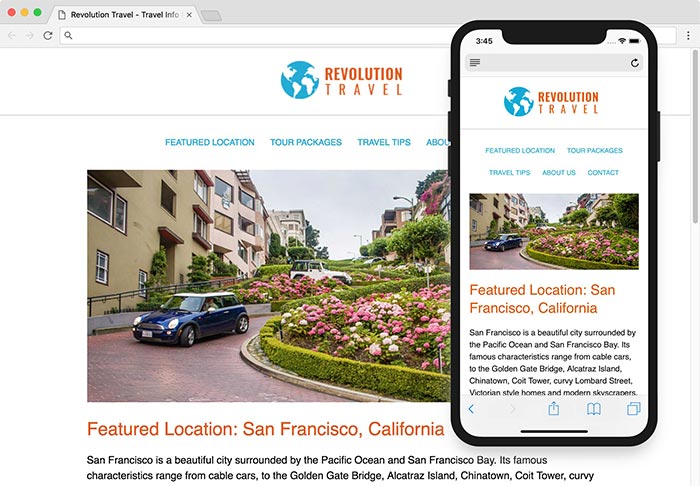
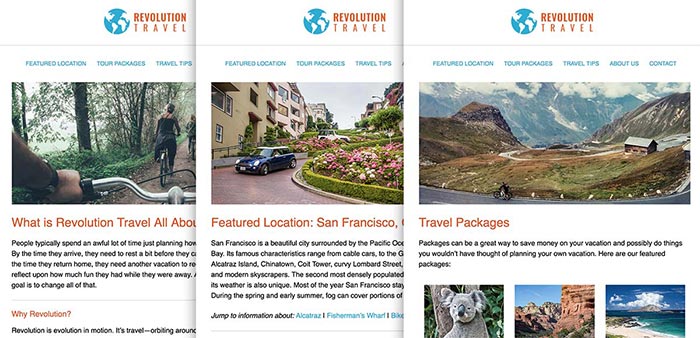
Revolution Travel: Page Layout
- Organizing content into semantic sections
- Adding images
- Tagging headings
The Box Model
- What is the box model?
- Setting div width
- Setting a default font for the page
- Margin & padding spacing
Floats & Images
- Adding a hero image
- Fluid images
- Floating images
- Class selectors
- Margins
Coding Links: Images & Page Jumps
- Anchor tags & relative URLs
- Wrapping links around images
- External links (using the target attribute)
- Links within a page
Section 4
Styling Links
- Styling the anchor tag
- The :link, :visited, :hover, :focus, & :active pseudo-classes
- Ordering link styles
Styling the Navigation
- Semantically correct navigation
- Overriding default list styles
- CSS navigation styles
- Using descendant selectors
Specificity, Shared CSS, & Centering Content
- CSS specificity
- Overriding other link rules
- Moving embedded styles into an external CSS file
- Sharing styles across a site
- The text-align property
- Centering divs
Setting the Viewport Meta Tag
- Disabling mobile browser text size adjustment
- The viewport meta tag
- device-width
- initial-scale
- maximum-scale
Section 5
Starting a New Site & CSS Background Images
- Setting a default font
- Removing default page margin
- Linking to an external style sheet
- CSS background images
- background-position
- background-repeat
- background-size
Fun with Fonts
- How to use Google Fonts
- Safe fallbacks in the font stack
- Improving line-height & margin for text legibility
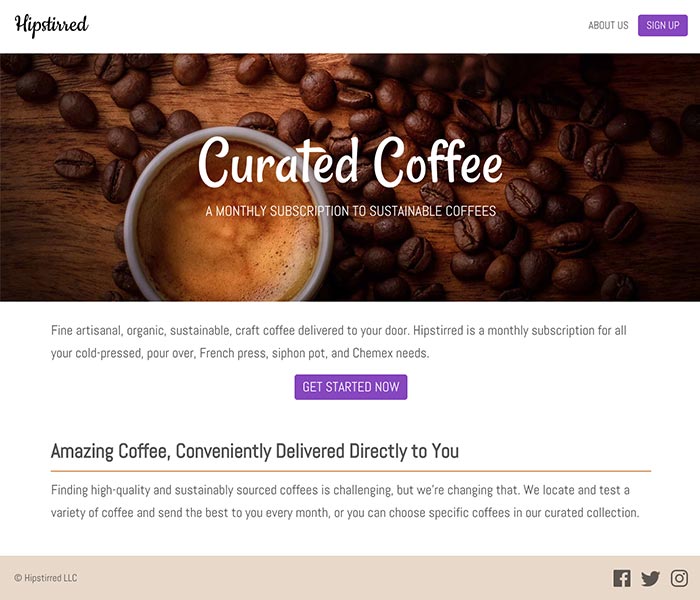
Hipstirred Layout: Fine-Tuning with the Box Model
- Removing the extra space below an image
- Setting a max-width
- Outer & inner wrappers
- The difference between ID & class selectors
Section 6
CSS Buttons & Floats
- Styling semantically correct navigation
- Floats for layout
- Float insert position
- Vertical alignment & line-height
- Simple CSS buttons
- CSS border-radius
- Reusing class selectors
Hipstirred: Hi-Res Images
- Retina or HiDPI graphics (@2x images)
- Setting HTML & CSS size to half the image’s native size
- Code pixels vs. hardware pixels
Uploading to a Live Website via FTP
- Web hosts & domain names
- Things you’ll need to upload a website
- Using an FTP client & going live
Creating Columns: Intro to CSS Grid & Media Queries
- Creating a 2-column layout with CSS Grid
- Finding an appropriate breakpoint
- Using a media query to change the layout at a specific screen size
Bonus Material
Form Basics
- The form tag
- The input & label elements
- The name & ID attributes
- The button element
Submitting Form Data to a Server-Side PHP Script
- Reviewing the PHP code
- Adding a hidden field to point to a landing page
- Setting the form action
- Uploading & testing the form
Spambot-Resistant Email Link
- The mailto protocol for email links
- Why you should avoid mailto
- Using JavaScript to obfuscate an email link
Challenge: Designing Your Own Styles
- Coding CSS
- Tips & ideas
Challenge: Building a Site from Scratch
- Code a small website using provided designs & assets
Reference Material
Listing on Search Engines
The Box Model Explained: Padding, Margins, etc.
Links to Reference Websites, Online Tools, & More
Examples of What You Learn




Why Our Books Are Unique
Our books are packed with step-by-step exercises that walk you through projects. You’ll learn by doing exercises, not reading long explanations. The goal is to give you hands-on practice with the program, getting you started quickly with the things that are most important for real life work.


