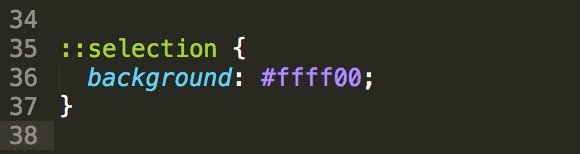
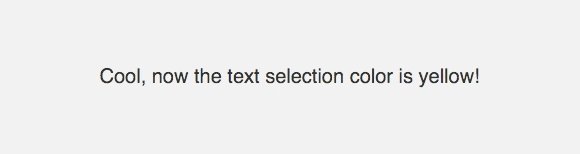
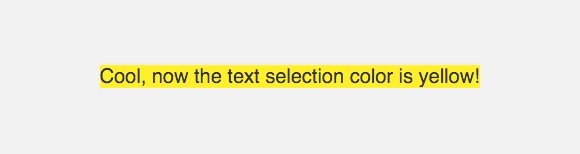
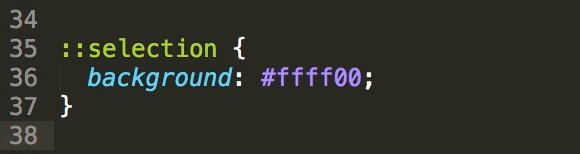
Did you know that you can change a webpage’s text selection color to match your branding and design? In your CSS, use the ::selection selector with the background property. For example, to change the selection color to yellow, add the following CSS to your stylesheet:
::selection { background: #ffff00; }
::-moz-selection { background: #ffff00; }
Note: The -moz adds support for Firefox.