Modern Web & Mobile Design Techniques
We’re Going to Talk About...
- User Experience Design (UX)
- Visual or User Interface Design (UI)
- Workflow
- Design Tools
- Do You Need to Know Code?
Modern Websites
- Come in all types and sizes: from single-page scrollers,
to sites with thousands of pages. - May be simple (basic text and images), or complex web apps with intricate functionality.
- Require more than an attractive user interface (UI). They should be easy to use.
- Should be optimized for multiple device sizes.
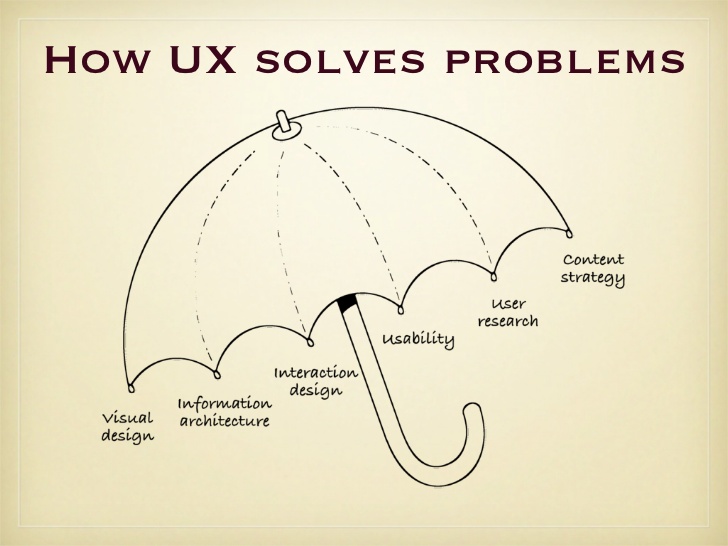
User Experience (UX) Design
- The design of user interactions with a system, product, etc. It considers usability, enjoyment, and the way users think.
- A user’s behaviors, attitudes, and emotions are studied by UX Designers. They also look at aspects such as efficiency and ease of use.
But Isn’t It Just Common Sense?
If it was, doesn’t that mean no one would ever have a bad experience?
Don’t Make This UX Mistake
Thinking you understand all users
(or that everyone thinks like you).
- By observing others, you’ll see perspectives you would never think of.
- Even if you can’t do extensive user testing, at least run your design by others to see if they get what you’re trying to do.

User Interface (UI) or Visual Design
- Creates the look and feel of the site.
- Based on insights from UX, information architecture (IA), etc.
“If you think good design is expensive,
you should look at the cost of bad design.”
— Dr. Ralf Speth, CEO of Jaguar
UX Design Matters
Examples:
Visual Design Matters
Examples:
Usability Matters
Examples:
UX and UI
-
UX design encompasses many disciplines, including UI.
The distinction between UX and UI design can be blurry. - Bigger projects may have both UX and UI designers, but smaller projects may have a single designer for everything.
- Smaller projects may not have time/budget for a lot of UX Design, while bigger projects spend more time on UX.
- Visual (UI) designers benefit from knowing more about UX.
Challenges
(Especially for new web designers.)
- Really think about why you’re doing something.
- How users will react? Will they understand your intention?
- Test it on people to see if they actually get it.
If not, adjust your design. - Ask “Have I ever seen a site do this before?” If not, why? (There may be a good reason!)
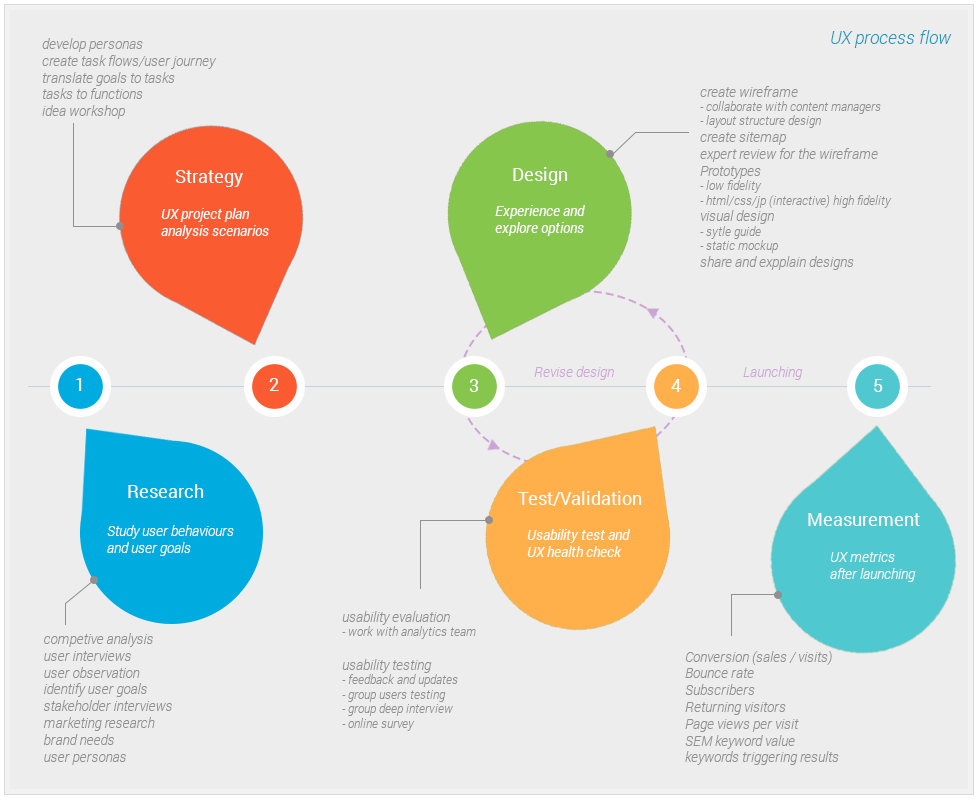
Workflow
There is no “one” perfect workflow that’s right for all websites,
but there are standard things to keep in mind.

Approaching a Project
Get Real, as Early as Possible
- Identify purpose & goals:
- Redesign of an established site: What’s not working?
- New site: What’s the purpose & revenue source?
- Startup needs demo for stakeholders: What features do you need to show?
- Learn about existing users, or who the site will target.
- Gather real content (better than placeholder content).
Wireframing & Prototyping
We have some design to do before creating polished visuals.
- Do you have all the content?
- What are the calls to action?
- Is the content hierarchy correct?
- Is the information architecture good?
- Are the user flows working well?
Learn More
Most Noble classes can be taken in NYC or Live Online,
but the following classes must be taken in person in NYC.
Choosing a Design App
What Do You Want To Create?
- Wireframes
- Prototypes
- High Fidelity Visuals
There are Many Design Apps
- As more people wireframe & prototype, new apps have come out, and are still coming out!
- Don’t be overwhelmed, as many do similar things.
- Use whatever app lets you design quickly and easily. Good design isn’t about the tool, it’s about the outcome.
- You don’t have to find one app to do everything from prototyping to visual design (you may want different apps).
Some Design Apps
- Adobe Photoshop
- Sketch: plus InVision’s Craft coming soon for prototyping
- InVision: prototyping (works with Sketch & Photoshop)
- Adobe Experience Design CC: design & prototype in one app (currently in beta)
Designing on a Grid
Live Demo
Modern Web Graphics
- Save vectors (logos, icons, etc) as SVG (Scalable Vector Graphics) instead of PNG
- Don’t use icon fonts on live sites (outline & save as SVG)
- Make @2x hi-res (Retina) graphics
Learn More
These classes can be taken in NYC or Live Online.
More Design Apps
- Axure: high fidelity wireframes/prototypes,
powerful but complex - Balsamiq Mockups: low fidelity wireframes/prototypes
- Justinmind: high fidelity wireframes/prototypes
- Framer: prototype with code
- Facebook’s Origami Studio: released on 10/28/2016
- proto.io, Marvel, and more...
Do You Need to Learn Code?
Knowing HTML & CSS:
- Enables you to better understand how sites work, best practices, and what you can design.
- Enables you to better communicate with developers.
- Enables you to better prepare assets for developers.
- Gives you more control over the process.
- Makes you more marketable.
Learn HTML & CSS
These classes can be taken in NYC or Live Online.
- Web Design Certificate
- Web Development Level 1: 18-hour class
- Intro to HTML & CSS: 3-hour introduction
User-Centered Design
When we focus on how real people interact with a website, how they feel, what they want...
We can design something great.
Learn More
Classes in NYC or Live Online:
Photoshop for Web & UI
Sketch in a Day
Adobe Experience Design in a Day
Web Design Certificate
Classes in NYC:
Visual Design for Web & Mobile
UX in a Day
&
UX Fundamentals
