Get Started in Graphic Design
Check out our Graphic Design Classes
These slides are for the webinar: Get Started in Graphic Design
We’re Going To Discuss
- What is graphic design?
- What do designers do? (including examples of design work)
- What apps do graphic designers use?
- What type of computer do you need?
- Developing a portfolio of your work.
How to Get Started
- Figure out what type of design you’re most interested in.
- Learn the apps you’ll be designing with.
- Learn design concepts: typography, color, composition, user interaction, animation, etc.
- Practice, practice, practice.
- Build a portfolio.
What is Graphic Design?
- Visual communication through artwork or combined images and text.
- Designing logos, ads, social media graphics, websites, apps, magazines, books, & more.
- Different mediums: digital, web, print, presentations, motion, signage, & more.
- Some people associate graphic design with older types of design (such as print) because new types of designs have specific names (web design, UI design, etc.).
Example: Logo Design

Example: Book Design

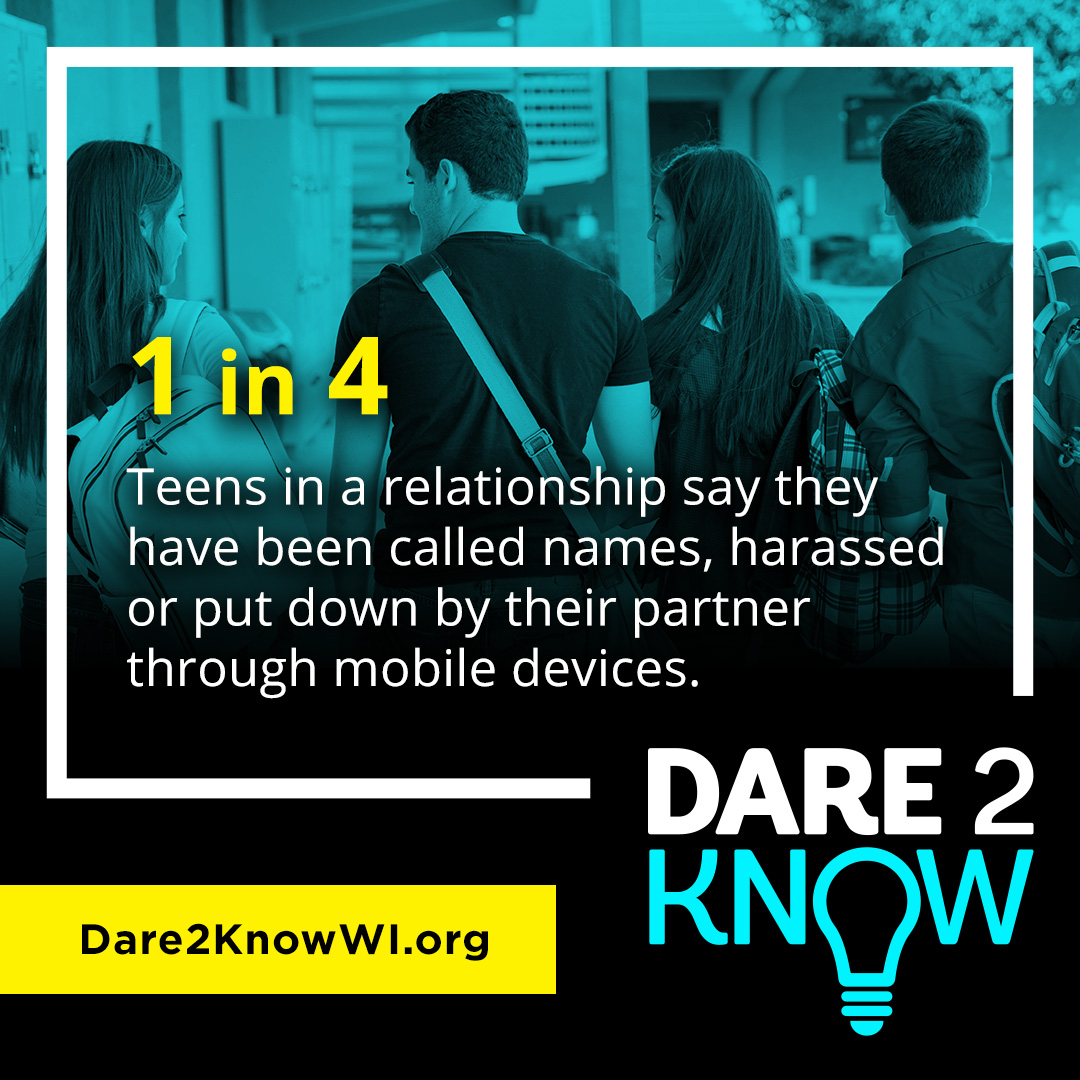
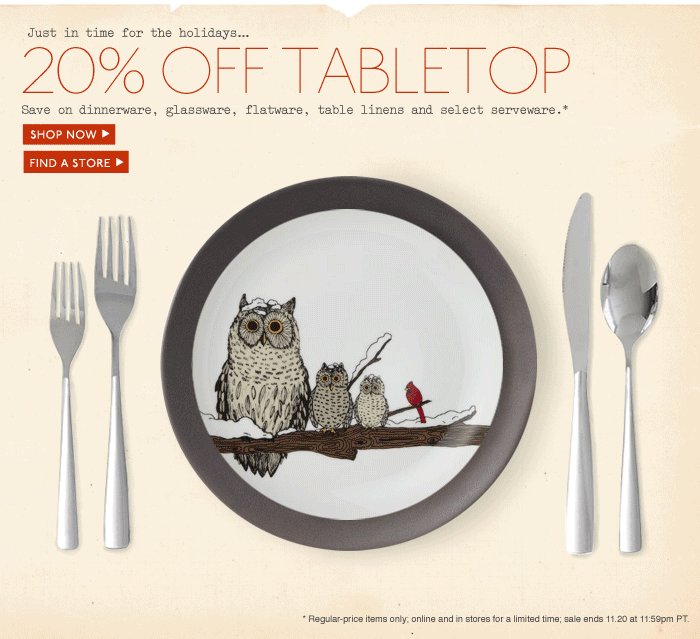
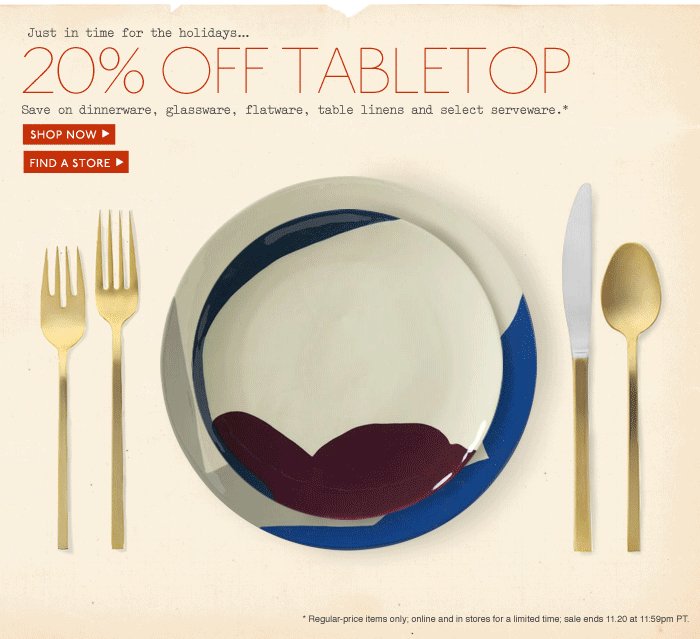
Example: Social Media

Example: PowerPoint
Apps for General Graphic Design
- Adobe Photoshop
- Adobe InDesign
- Adobe Illustrator
- PowerPoint (niche, many designers don’t know)
Learn Graphic Design
Check out our Graphic Design Certificate
UI & Web Design
What is UI & Web Design?
- UI (User Interface) Design is designing the visuals of digital products such as apps and websites.
- You design the layout, type, color, composition, and visuals.
- UI Design is sometimes called Visual Design.
- Unlike static mediums like print, UI and web design can also include user interaction and animation.
Examples: Web Design
Examples: App Design
Apps for UI & Web Design
- Figma
- Adobe XD Adobe is no longer developing XD now that they are trying to buy Figma (which has not yet happened)
- Sketch (Mac only)
- Photoshop for photo editing/graphics
- Adobe Illustrator for drawing and vector graphics
- Code editor: Visual Studio Code (free) is the most popular
Should I Learn Code?
- We think web coding skills are very helpful to designers.
- Code is how the web works. Understanding code allows you to better understand the web.
- Helps you to better communicate with developers.
- Helps you know what’s possible, so a developer won’t make you change your design.
- Helps you know how easy/hard a design will be to implement (some designs will take more time and cost more).
Web Animation
Various technologies are used to animate on the web:
- Animated GIFs: used a lot in HTML Email
- After Effects: animation for video and animated GIFs
- JavaScript: including libraries such as GreenSock
- CSS: for simple animation
Example: Animated GIF


Examples: GreenSock Animation
Learn Web Design
Check out our:
Computer Requirements
- For the most part, any decent Mac or PC will work.
- Most designers use Macs, and some apps (like Sketch and Final Cut Pro) only work on a Mac.
- PCs can run most design apps, and are better for some apps (such as PowerPoint and AutoCAD).
- Getting a new computer? Get an SSD, not a regular Hard Drive.
- Getting a Mac? Apple Silicon (M1, M2) Macs are faster than Intel-based Macs (which Apple has phased out).
- Get a hi-res display (Apple calls Retina) such as a 4K monitor.
Portfolios
Building A Portfolio
- Build a portfolio with a few projects (leave room for more).
- Better to have a few good projects, than many mediocre ones.
- Include practice/fictional projects. Say it’s a concept.
- Need ideas?
- Any business: social media graphics, email promo, etc.
- Redesign a restaurant’s website, menu, logo.
- Do something that interests you.
Example: Jonah Schrogin (a Noble graduate) built boast.nyc
Final Thoughts
Design as much as you can. Practice makes perfect.
Have fun!
Learn More
Get started in Noble Desktop’s Classes & Certificate Programs:
