Learn how to use Photoshop to create and optimize graphics for web and user interface design, without wasting time on functionality that focuses on photo retouching or print design. You'll learn modern techniques, including new features added to Photoshop CC 2014. Learn to turn wireframes into finished designs. Understand how to design responsive website layouts that are optimized for mobile, tablet, and desktop screens. You’ll design on grids, extract image assets, create hi-res 2x graphics, and so much more. This is the ultimate Photoshop for web/UI workbook. In addition to learning key features and techniques, we’ll cover important workflow tips and tricks. Learn to efficiently create professional designs that are easier for developers to code!
Includes Downloadable Class Files (works on Mac & PC)
ISBN: 978-1-941333-08-2
Setup & Introduction
Downloading the Class Files
The Focus of This Book
Section 1
Setting Up: Do This Before Other Exercises!
- Setting up your class files
Creating New Files & Designing on a Grid System
- Setting preferences & workspace
- Creating a new document
- Creating a grid
- Designing with Bootstrap’s grid
- Viewing at accurate size
- Creating colored backgrounds for text
- Importing text
Adding Photos & Editing the Layout
- Changing the page’s background color
- Importing photos
- Changing canvas size
- Grouping layers
Adding Page Navigation & Editing Smart Objects
- Creating a navbar
- Adding a stroke
- Changing opacity
- Importing vector graphics from Adobe Illustrator
- Editing a vector-based smart object in Illustrator
- Editing a pixel-based smart object in Photoshop
- Content-aware fill
- Swapping out graphics
Section 2
Text Styling & Adjusting Images Behind Text
- Adding a drop shadow to type
- Darkening a background photo to make text more legible
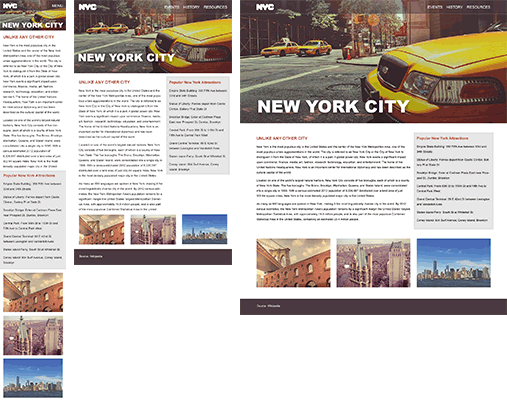
Adapting a Webpage Layout for Tablets
- Copying the desktop design into the tablet file
- Adjusting elements to fit the new dimensions
- Cropping the canvas
Adapting a Webpage Layout for Mobile Phones
- Copying the tablet design into the mobile phone file
- Adjusting elements to fit the new dimensions
Optimizing for Web: JPEGs & HiDPI/Retina Graphics
- Using Save for Web
- Optimizing photos for low-res screens
- Optimizing photos for hi-res (HiDPI/Retina) screens
- Compression settings for 1x & 2x versions
- Saving file size when optimizing 2x graphics
Section 3
Optimizing for Web: PNG vs. GIF
- 8-Bit file formats: GIF vs. PNG-8
- PNG-24: Save for Web’s only choice for partial transparency
- Properly optimizing colors: limited colors vs. gradients vs. black & white
- Making a 1x from a 2x graphic
Extracting Assets from a Design
- Pros & cons of the Extract Assets panel
- Creating PNG, GIF, & JPEG Files from a design
- Extracting PNG-8 with partial transparency
- The proper way to extract 1x and 2x graphics
- Why Photoshop sometimes exports low-res JPEGs & how to fix it
Designing in 2x Photoshop Files
- Designing at 2x versus 1x
- Turning a wireframe into a real design
- Setting anti-aliasing & hyphenation
- Using clipping masks to crop an image
- Aligning to a selection
Section 4
Paragraph Styles
- Creating, applying, & editing paragraph styles
Masking Photos & Visual Effects
- Importing & cropping photos (masking)
- Colorizing icons (vector smart objects) in Photoshop
- Adding effects such as stroke, inner shadow, & gradient overlay
- Copying effects to other layers
- Fill opacity
Optimizing Graphics in a 2x Design
- How Extract Assets in a 2x file differs from a 1x file
- Slicing
- Layer based slices
- Custom sized slices
Bonus Material
Patterns & Textures
- Creating & using patterns
- Colorizing patterns
Mocking Up Interaction States (Pop-Up, Hover, Etc.)
- Creating a video overlay
- Creating & viewing layer comps
- Making changes across layer comps
Batch Processing Multiple Images
- Using Image Processor
- Custom cropping & exporting layers to files
- Batch renaming files in Adobe Bridge
Wireframing: Part 1
- Adding placeholder text & buttons
- Indicating where a graphic should go
Wireframing: Part 2 (Aligning & Distributing Elements)
- Duplicating, aligning, & evenly distributing elements
Reference Material
Mac: Viewing Work on iOS/Android
- Using Skala Preview to view Photoshop files on a phone or tablet while you work
Windows: Viewing Work on iOS/Android
- Design Duet
- Dropbox
Additional Image Optimization Tools
- Further reducing the file size of PNG, GIF, & JPEG
- Turning transparent PNG-24 files into PNG-8 with ImageAlpha (Mac Only)
Creating a Favicon for a Website
Web File Formats Quick Reference
- Comparison of JPEG, GIF, PNG, & SVG
Common Device Sizes
- 1x, 2x, & Bootstrap container sizes for iPhone 5, 6, iPad, & desktop
Guidelines for Designing in 1x & 2x Files
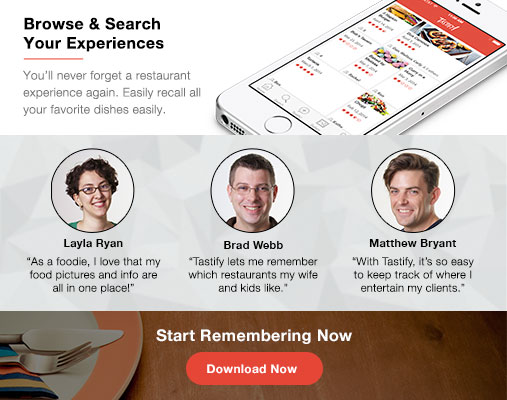
Examples of What You Learn



Why Our Books Are Unique
Our books are packed with step-by-step exercises that walk you through projects. You’ll learn by doing exercises, not reading long explanations. The goal is to give you hands-on practice with the program, getting you started quickly with the things that are most important for real life work.